תהליך UI/UX
עיצוב וידג'ט
תחילת עבודה
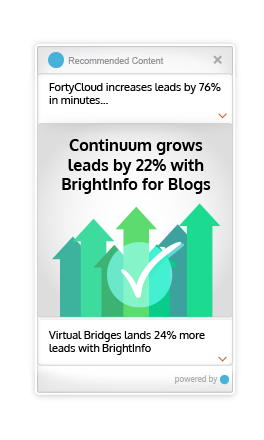
וידג'ט מותאם אישית המקדם קישורים לתכנים רלוונטים הנאספים ממספר מקורות (אתר, בלוג, מדיה חברתית), כדי להגדיל את מעורבות המבקרים ולשפר המרה (conversion).
דרישות עיצוב ראשוניות
נראות גבוהה למבקרים מבלי להתנגש בנראות האתר, עם מינימום שימוש בשטח המסך. אפשרות לתבניות צבע על בסיס סכמת הצבעים של האתר, התאמה לרזולוציות שונות, ופעולה במקביל עם וידג’טים אחרים שנמצאים באתר.
דרישות תוכן ראשוניות
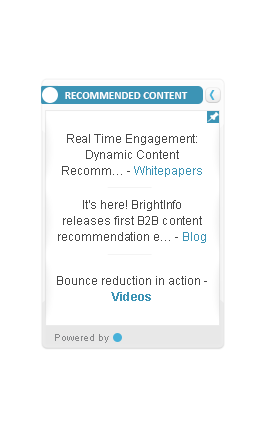
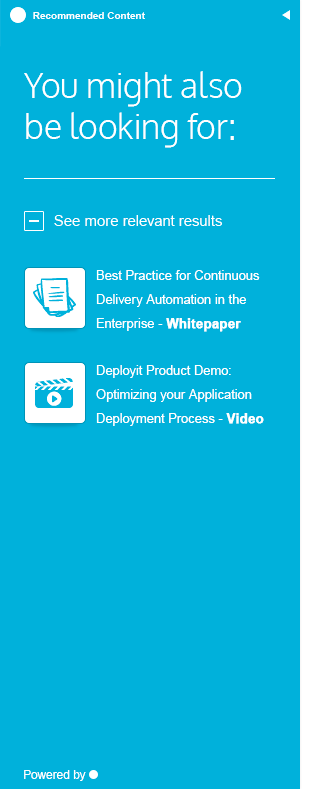
המלצת תוכן אחת עד ארבע, עד 20 מלים להמלצה. כפתורי שיתוף במדיה החברתית. עדיפות שכל האייקונים יהיו כלולים בתוך הוידג’ט, אבל אם יהיו אילוצי מקום אפשרי לרכז את כולם תחת אייקון אחד ולהשתמש בפופאפ. על הוידג’ט להיות מעוצב בשני מצבים – פתוח וסגור (minimized).
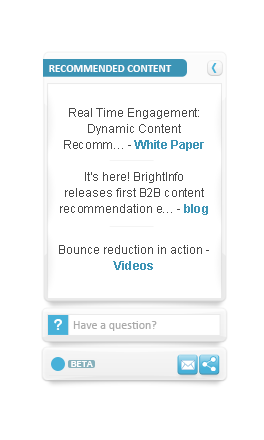
אופציונלי: אפשרות לצ’ט אוטומטי – תיבת חיפוש שגדלה עם hover; טופס רישום לתוכן (לדוגמה whitepaper), כולל מספר שדות; פופאפ למשתמשים חדשים שיפנה את תשומת ליבם אל הוידג’ט. על הפופאפ להיעלם אחרי מספר שניות.

ניתוח ראשוני
קהל יעד טיפוסי
טכנולוגי
תפקיד ניהולי
רזולוציית יעד של 1280X1024
מוצף במידע על בסיס יום-יומי
מגבלות
רוחב מסך
אורך תכנים (מספר תווים)
התאמה לעיצוב האתר ההמארח
לא פולשני
המלצות
מיקום:
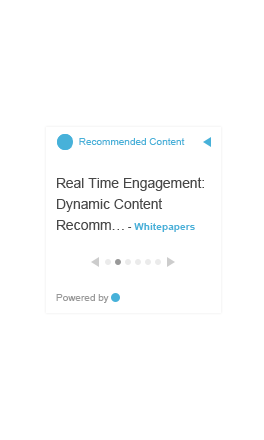
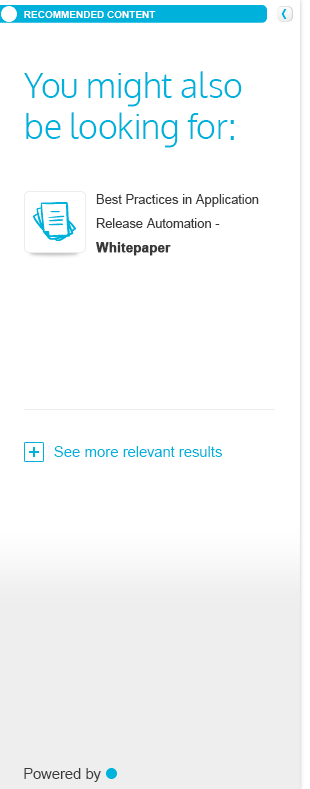
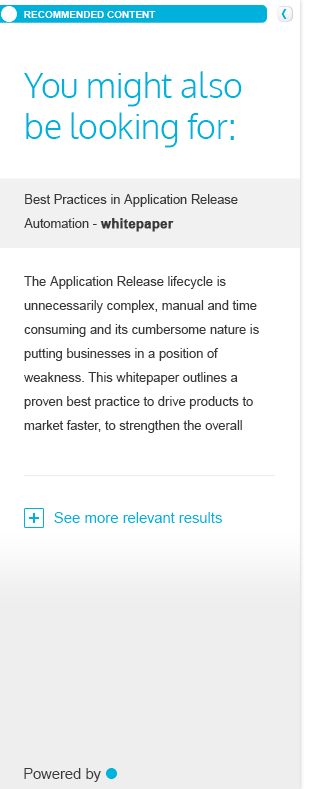
עבור וידג’ט הממוקם בצד המסך, השטח החופשי שלרוב לא יתנגש עם האתר המארח הוא ברוחב של 140-160 פיקסלים, לא מספק עבור המלצות טקסטואליות. המינימום הנדרש הוא 175 פיקסלים, ולכן ההמלצות יופיעו על גבי תוכן האתר (לא מומלץ), או שיתחילו בגרסה מינימליסטית מוקטנת (וידג’ט סגור) הרבה פחות פולשני.
המלצה:
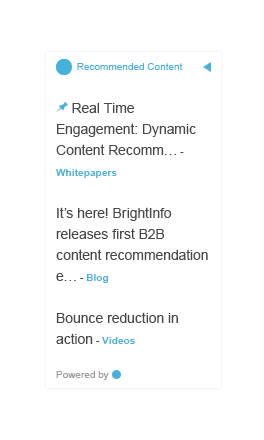
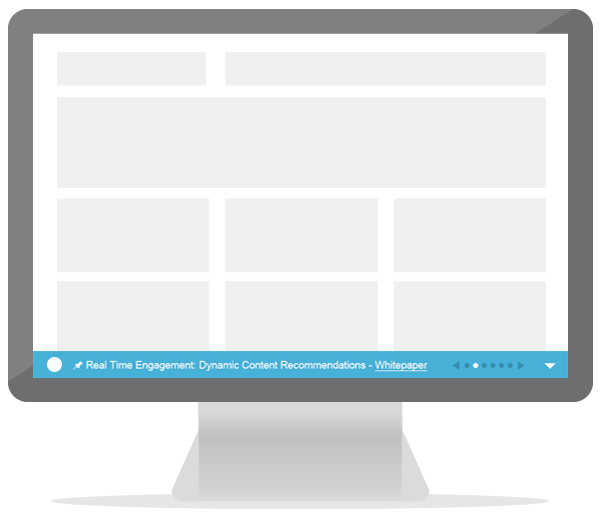
סריקה אוטומטית של גודל רזולוציה ורוחב אתר. אם קיים מספיק מקום הוידג’ט הצידי יופיע. אם לא קיים מספיק מקום ייעשה שימוש במיקום חלופי – וידג’ט תחתון או עליון.
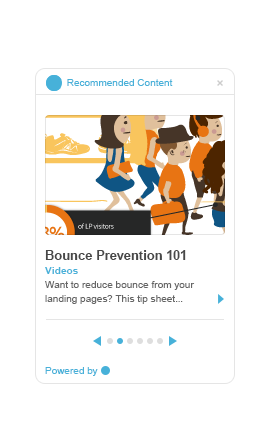
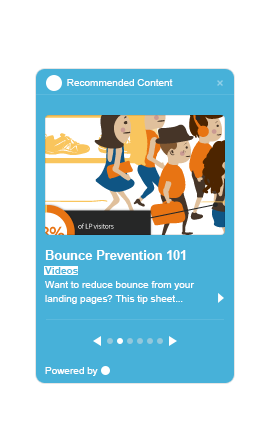
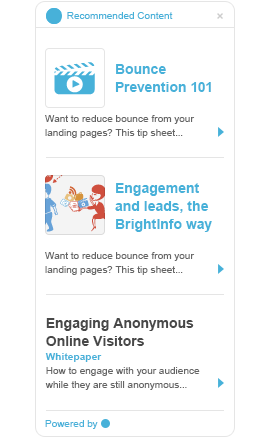
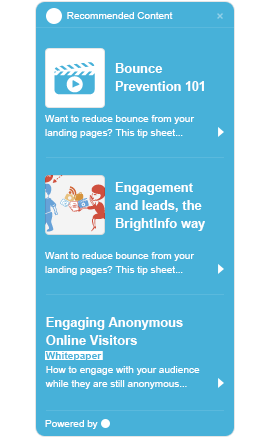
וידג’ט תחתון/עליון יציג שלוש המלצות קצרות, או המלצה ארוכה אחת עם אפשרות ניווט להמלצות נוספות.
עבור שני סוגי הוידג’ט, תיאור מפורט של ההמלצה יופיע ב-hover, בעזרת tooltip, כדי לחסוך במקום ולשמור על מעורבות המשתמש ורלוונטיות המידע המוצג לו לפני הלחיצה על ההמלצה והמעבר הלאה.
פיתוח מוצר
דרישות:
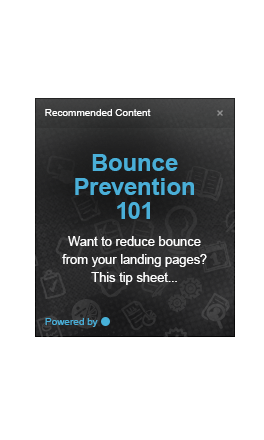
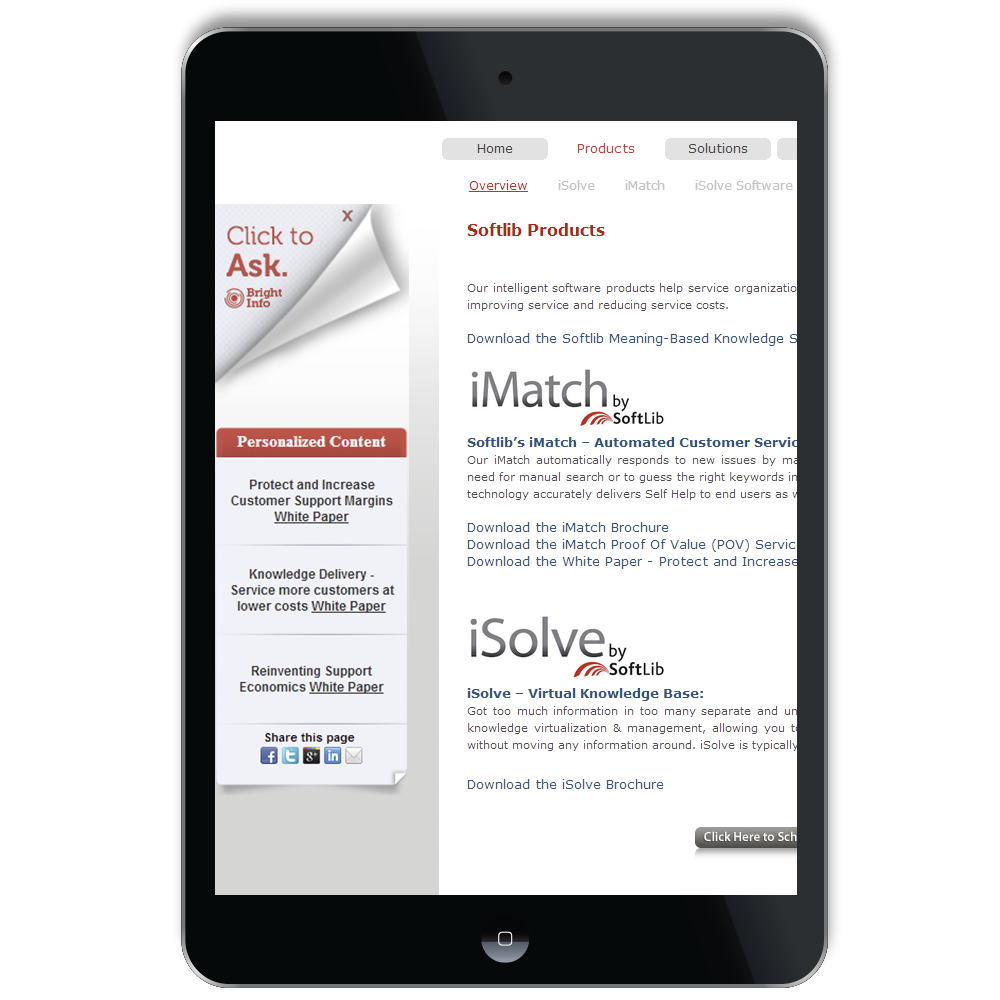
עיצוב וידג’ט המיועד ספציפית לדפי נחיתה, כדי לוודא שהמשתמש לא פיספס את התוכן שאותו הוא מחפש.
המלצה:
וידג’ט שמשתמש בהרבה יותר שטח מסך. המשתמש שמגיע לדף נחיתה לא מגיע מהאתר עצמו, ואם יעזוב נאבד אותו. שימוש בעד 30% מרוחב המסך עם צבעים בולטים, אייקונים ותיאור טקסטואלי מפורט יעזרו בהשגת המטרה.
תוצאות וידג'ט עמוד נחיתה
מהמשתמשים שנחשפו לוידג’ט האגרסיבי לחצו עליו ונשארו באתר
מהמשתמשים שלחצו על הוידג’ט האגרסיבי הפכו ללידים חדשים
תוצאות מוצר כלליות
תכנון ועיצוב הוידג’טים היה חלק מפרוייקט גדול יותר שכלל מיתוג, עיצוב אתר אינטרנט, תכנון ועיצוב UI ו-UX לאפליקציית רשת, והפקת סרטוני אנימציה. אלה המספרים של המוצר אחרי העיצוב. אנו מאמינים שמשקלו של העיצוב בהצלחת המוצר לא היה זניח:
יותר לידים
ירידה בעלות פר ליד
עלייה בצריכת תוכן